Urban Elements
This blog post aims to expand the discourse on parametric urban design education by introducing ‘Urban Elements’ as conceptual urban design instruments with an inherent rule-based logic, which can help to bridge gaps in teaching parametric urban design thinking. It is the result of a course developed for and delivered to the Urban Redevelopment Authority (URA) in Singapore in 2017 and 2018 by the Future Cities Laboratory at the Singapore-ETH Centre.
Research team: Aurel von Richthofen, Katja Knecht, Yufan Miao, Kateryna Konieva, Dr. Reinhard Koenig
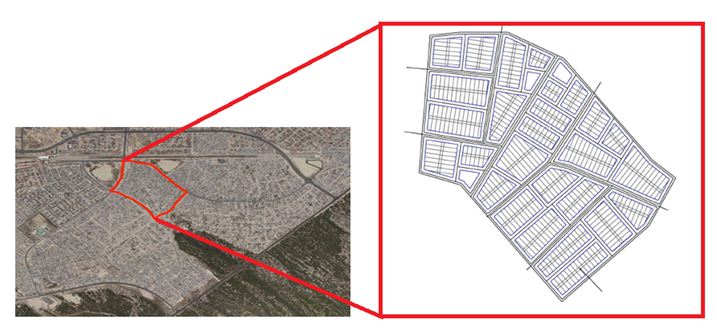
The ‘Urban Elements’ included ‘infrastructure’ such as urban grids and networks, formation of blocks and building plots, creation of built volumes, distribution of massing and functions. This menu of generic urban design patterns provides the key components for solving basic urban design problems. The parametric logic of the GH definitions provided introduced corresponding basic concepts of parametric thinking.
Examples of generic urban components taught prior to the beginning of the term in the boot camp (chart with grids, plots, massing, functions).
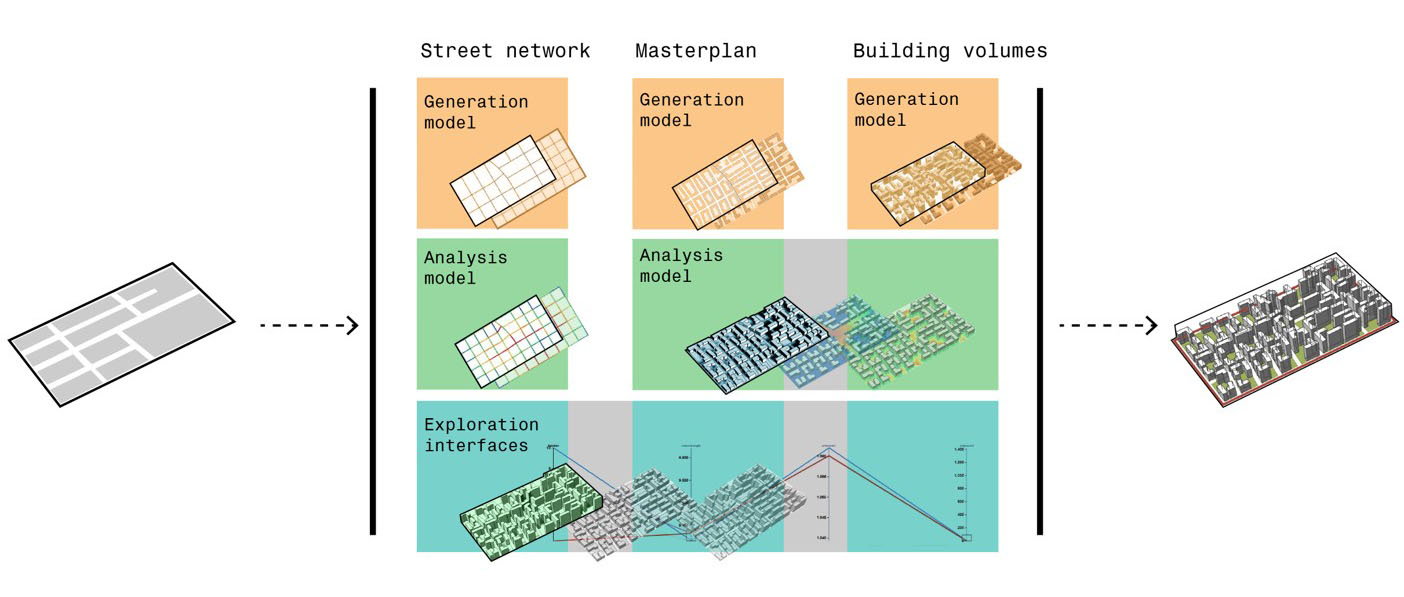
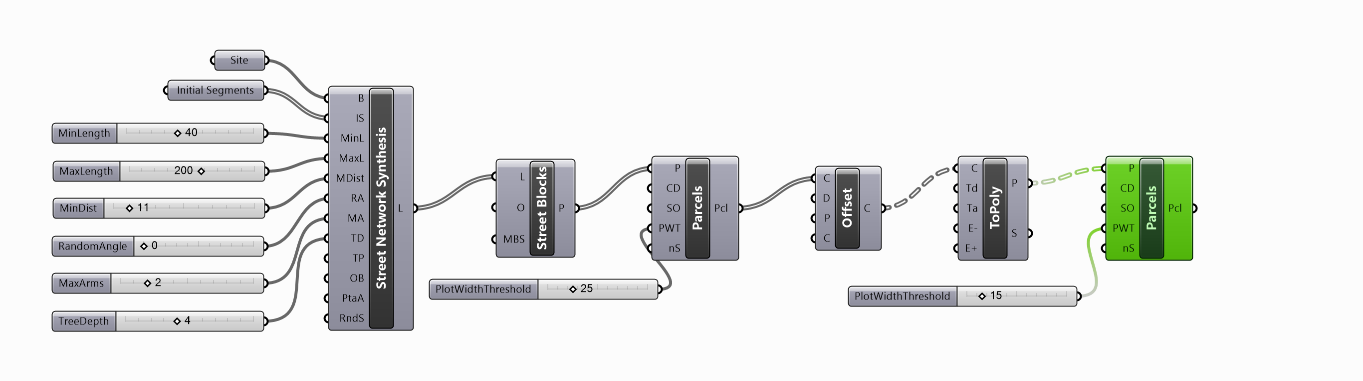
Examples of urban concepts taught during the term and translated into Grasshopper tutorials.
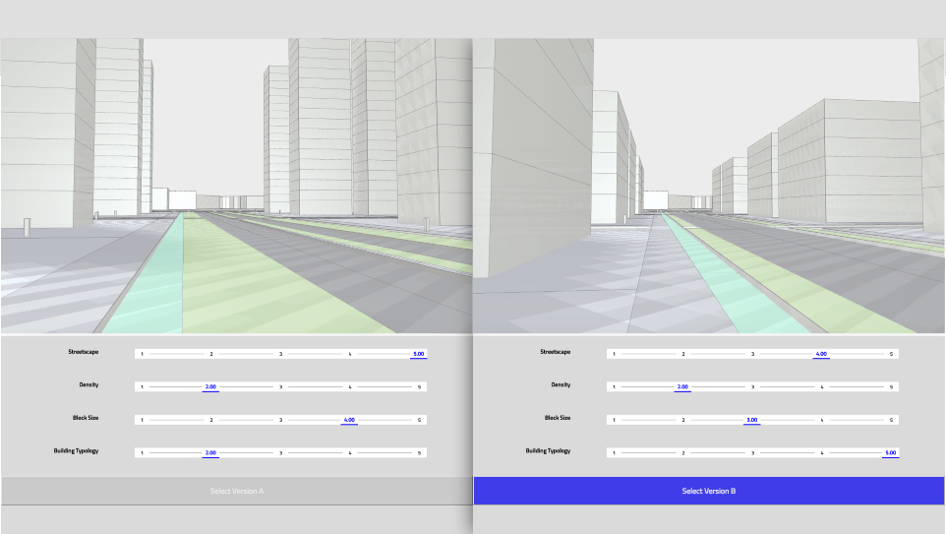
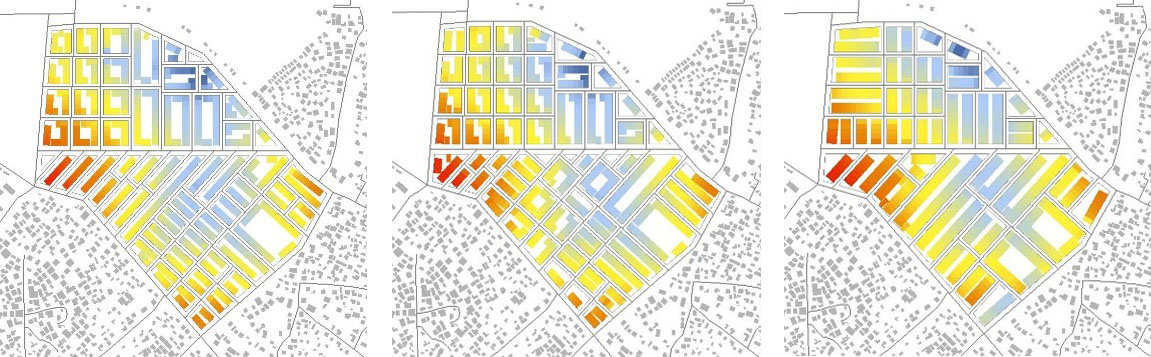
Further parametric example definitions were introduced throughout the term addressing related concepts that corresponded to the topic of the weekly lecture. Concepts covered aspects of urban form, such as plot porosity and street profiles, function distribution, reworking topography and topography evaluation, shortest path, energy calculations with the plug-in Ladybug and designing for change using the Elefront plug-in. The sample definitions and basic parametric and urban concepts covered by the tutorials were intended to provide a starting point for the participants to aid them in the development of their own parametric translations. In analogy to Christopher Alexander’s ‘Pattern Language’ these parametric urban concepts formed a basic vocabulary for the participants, which could be recombined and expanded.
Collection of ‘Urban Elements’ developed by participants during the course. Poster design by Binger Laucke Siebein.
Related Publications
Sorry, but the selected Zotpress account can't be found.